How it Works?
MageNative Mobile App Documentation
How to Create Your Store App
Introduction
MageNative converts your WooCommerce website into Native Android & iOS mobile apps, fully synchronized with WooCommerce platform to provide realtime data changes with best user experience. MageNative App will boost your revenue exponentially. This manual will explain step by step process to build and configure your WooCommerce Mobile apps.
App Installation
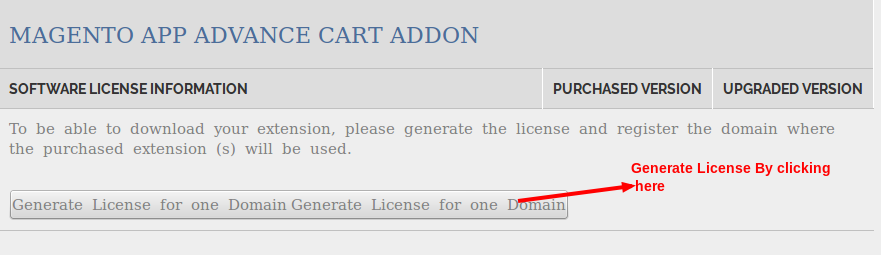
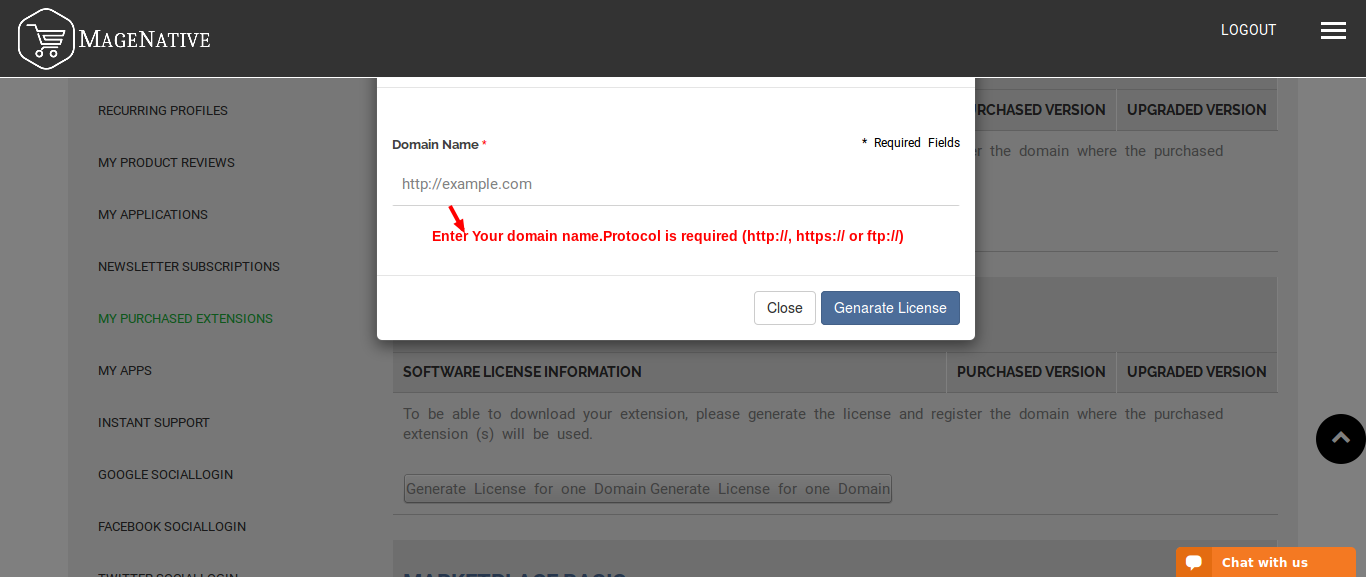
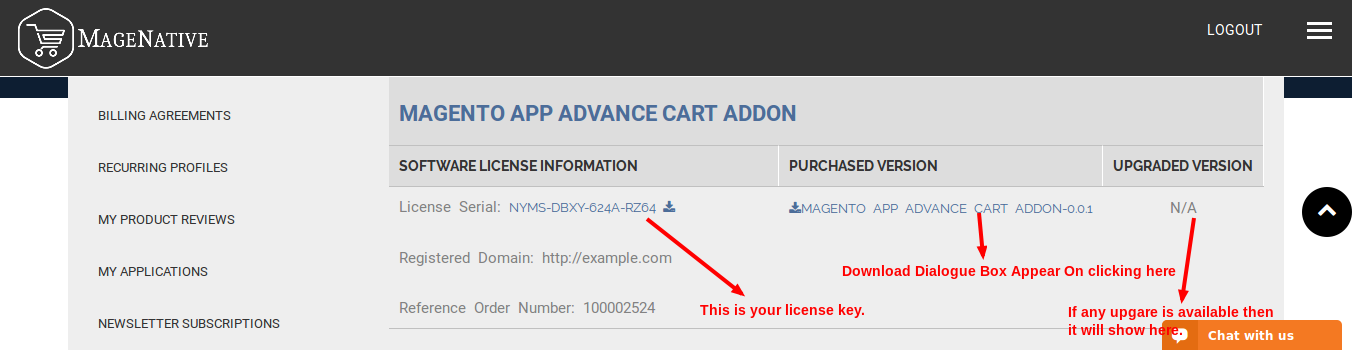
You can download the App Plugin from "My Purchased Extension" tab in customer account section on our site MageNative. In order to download the app plugin you have to create a license for your domain. You can create it by clicking on "Generate License For One Domain".



Follow the below steps to install the plugin:
1) Installation Instructions:
- 1: Log in to your WordPress dashboard.
- 2: Navigate to the Plugins menu.
- 3: and click Add New.
- 4: Click Upload Plugin and choose the downloaded plugin
- 5: Install it by simply clicking “Install Now”.
Automatic installation is the easiest option as WordPress handles the file transfers itself and you don’t need to leave your web browser. To do an automatic install of MageNative WooCommece App plugin:
2) Activating the Plugin:
- 1: Log in to your WordPress dashboard.
- 2: Navigate to the Plugins menu.
- 3: Choose "MageNative WooCommerce APP" and open settings
- 4: Enable "Enable MageNative App"
- 6: Click "Save changes" and your MageNative WooCommerce APP plugin is activated.
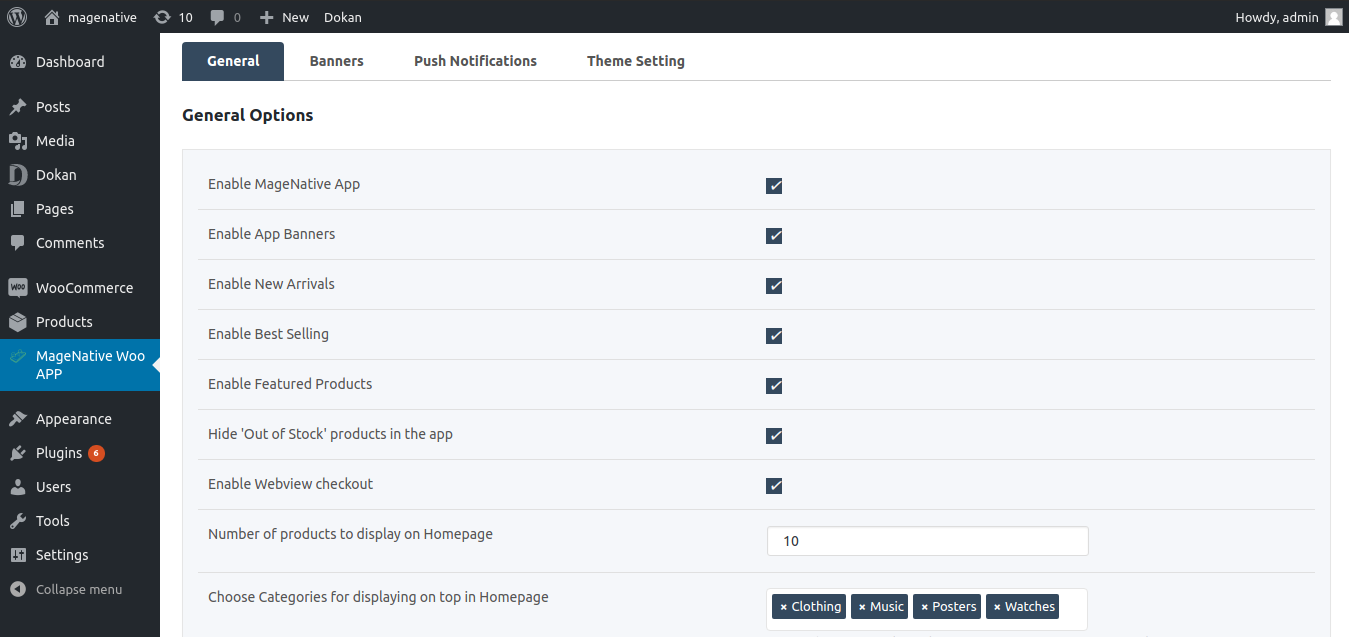
Enable/Disable MageNative Woo App Plugin
It is a Checkbox field which is used to enable or disable MageNative Woo App plugin.
To enable/disable module please go to your WooCommerce dashboard -> MageNative Woo App. In the General tab enable checkbox for the field "Enable MageNative App".

Note: If it is not enabled then your app will not receive API feeds from WooCommerce website.
App Theme Setting
Once the plugin is installed and enabled you can start customizing it by creating Banners, Themes and Push Notifications.
Here is a detailed guide on how to customize your app and make the most out of it: WooCommerce Mobile App Guide

 We use cookies to ensure that we give you the best experience on our website.
We use cookies to ensure that we give you the best experience on our website.